
>open zero escape trilogy bundle
>look inside
>two games
![]()
Please feel free to correct my English.
The Lemming formerly known as /u/SatyrSack@lemmy.one

>open zero escape trilogy bundle
>look inside
>two games
![]()


You can quickly set/remove a TDP limit on a Steam Deck whenever you want, though. Right?


I do this with Amaze. Tap the plus floating action button in the bottom right corner, choose Cloud Connection, then SMB Connection.


Halo icon Master Eminent
Did I miss something? The article calls the character “Master Eminent” multiple times, and only uses the term “Master Chief” when directly quoting Epic. Seems like it may have been a translation error, and that the article had not been proofread by a fluent English speaker.


PDP released one this year.
https://pdp.com/products/xbox-series-x-s-xbox-one-pc-riffmaster-wireless-guitar-controller


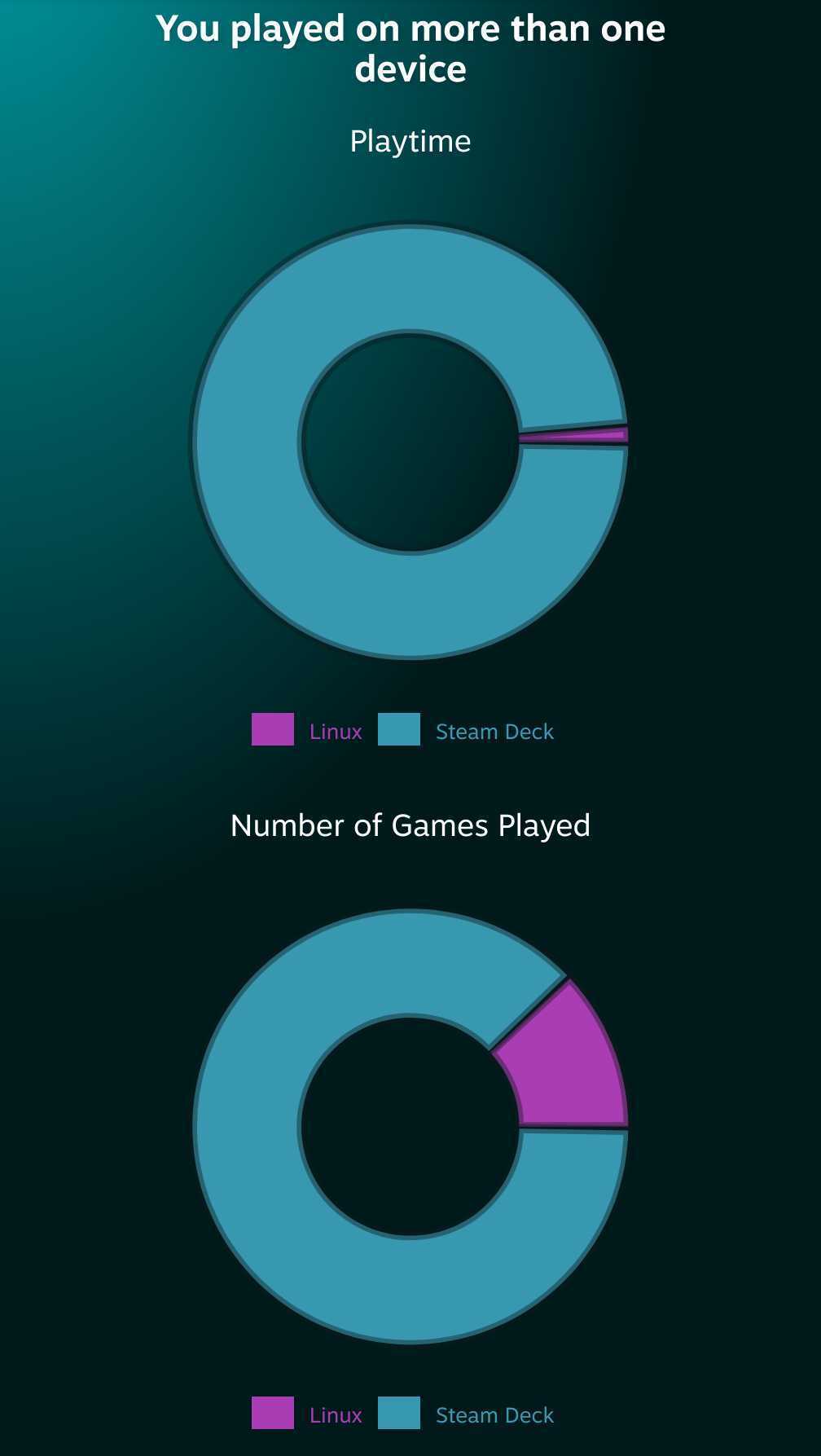
Seems about right. I think I tried out my laptop a few times just to compare performance.



This is what I ended up with to block everything but GOG. Thanks for all your help!
! Amazon Gaming - GOG
!gaming.amazon.com##a[href*="-gog/"]:upward(li[class="grid-carousel__slide"])
!gaming.amazon.com##a[href*="-gog/"]:upward(div[class="tw-block"])
! Amazon Gaming - Prime
gaming.amazon.com##a[href*="-aga/"]:upward(li[class="grid-carousel__slide"])
gaming.amazon.com##a[href*="-aga/"]:upward(div[class="tw-block"])
! Amazon Gaming - Epic
gaming.amazon.com##a[href*="-epic/"]:upward(li[class="grid-carousel__slide"])
gaming.amazon.com##a[href*="-epic/"]:upward(div[class="tw-block"])
! Amazon Gaming - Legacy
gaming.amazon.com##a[href*="-legacy/"]:upward(li[class="grid-carousel__slide"])
gaming.amazon.com##a[href*="-legacy/"]:upward(div[class="tw-block"])
! Amazon Gaming - Luna
gaming.amazon.com##a[href*="//luna."]:upward(li[class="grid-carousel__slide"])
gaming.amazon.com##a[href*="//luna."]:upward(div[class="tw-block"])


Thanks! Can you work in #offer-section-FGWP_FULL as the starting point for the filter? I am not sure what syntax to use to look for a[href*="platform_specific_tag/"] under #offer-section-FGWP_FULL without specifying how many elements down it is. Without targeting that id for the “Free games” tab, your filter leaves weird blank spots in the “All” tab for each game that got filtered out.



Hey, can you provide some assistance with this filter I posted about in another thread? It works great at the moment, but I figure there is a better way to go about it that might be more future-proof. Original comment below:
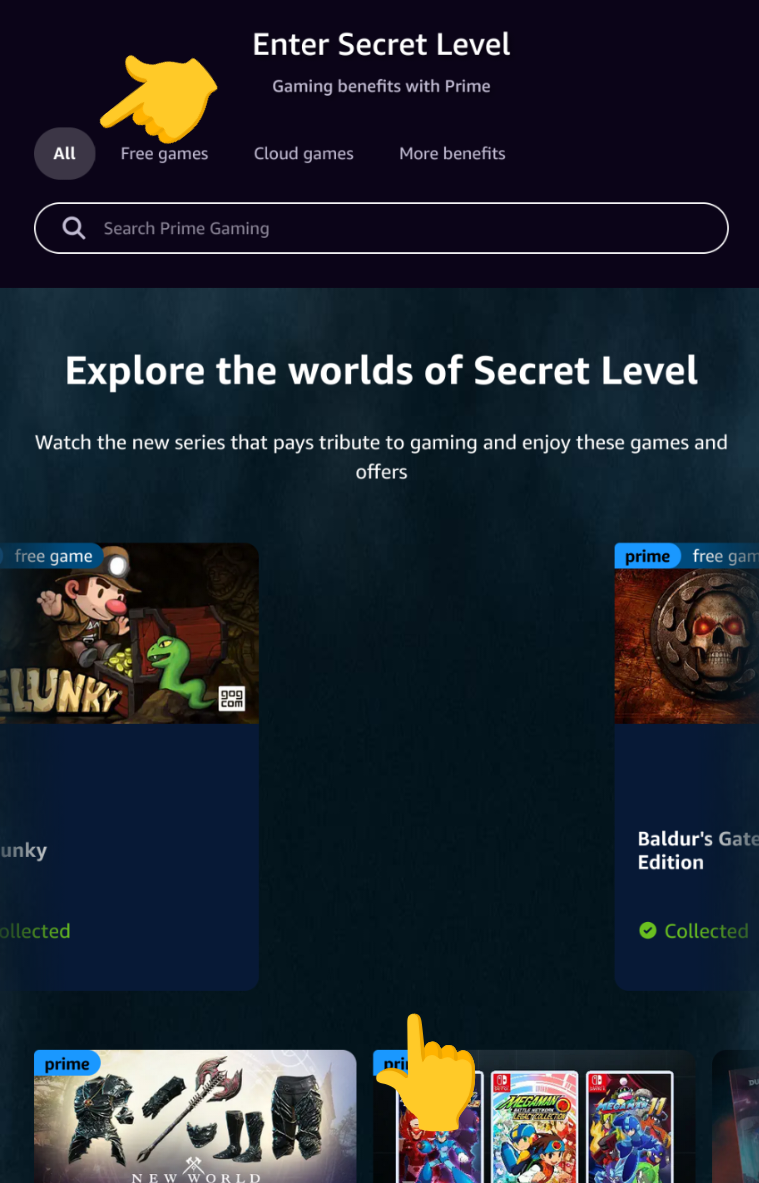
Not sure where to really post this, so I will just try in this thread. I came up with a custom uBlock Origin filter to remove all the games for certain stores (Epic, Prime Gaming, etc.) from the free games page on Amazon so you can focus on only the stores you actually care about (GOG, etc.). Just remove the line for each store that you do want to see. But it looks like it is likely not dynamic enough to apply to potential future updates to the webpage. Is anyone here familiar with uBock filter syntax and able to assist?
In English, the logic here is basically:
iddiv tags downa tag with a data-a-target value of learn-more-card and href containing the target stringdiv tag of that a tag! Amazon Gaming - GOG
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='-gog/']:upward(div):upward(div):upward(div):upward(div)
! Amazon Gaming - Prime
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='-aga/']:upward(div):upward(div):upward(div):upward(div)
! Amazon Gaming - Epic
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='-epic/']:upward(div):upward(div):upward(div):upward(div)
! Amazon Gaming - Legacy
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='-legacy/']:upward(div):upward(div):upward(div):upward(div)
! Amazon Gaming - Luna
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='//luna.']:upward(div):upward(div):upward(div):upward(div)
<div id="offer-section-FGWP_FULL" data-a-target="offer-section-FGWP_FULL" class="offer-list__content tw-md-mg-b-4 tw-mg-b-3">
<div data-a-target="offer-list-FGWP_FULL" class="tw-md-pd-x-10 tw-mg-b-4 tw-pd-x-3 tw-sm-pd-x-6 tw-xxl-pd-x-10">
<div class="offer-list__content__grid">
<div class="tw-block" vc0zxivtr="" ex22dn0ao="">
<div>
<div data-a-target="tw-animation-target" class="tw-animation tw-animation--animate tw-animation--duration-short tw-animation--fade-in tw-animation--fill-mode-both tw-animation--timing-ease-in">
<div class="item-card__action">
<a aria-label="Disney•Pixar WALL-E"
class="tw-interactive tw-block tw-full-width tw-interactable tw-interactable--alpha"
data-a-target="learn-more-card"
href="/disney-pixar-wall-e-aga/dp/[redacted by SatyrSack]">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>


Trailers often even have their own trailers. This is unsurprising.


Do they at least allow gateway slurs?


That is basically what Steam Machines were


Not sure where to really post this, so I will just try in this thread. I came up with a custom uBlock Origin filter to remove all the games for certain stores (Epic, Prime Gaming, etc.) from the free games page on Amazon so you can focus on only the stores you actually care about (GOG, etc.). Just remove the line for each store that you do want to see. But it looks like it is likely not dynamic enough to apply to potential future updates to the webpage. Is anyone here familiar with uBock filter syntax and able to assist?
In English, the logic here is basically:
iddiv tags downa tag with a data-a-target value of learn-more-card and href containing the target stringdiv tag of that a tag! Amazon Gaming - GOG
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='-gog/']:upward(div):upward(div):upward(div):upward(div)
! Amazon Gaming - Prime
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='-aga/']:upward(div):upward(div):upward(div):upward(div)
! Amazon Gaming - Epic
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='-epic/']:upward(div):upward(div):upward(div):upward(div)
! Amazon Gaming - Legacy
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='-legacy/']:upward(div):upward(div):upward(div):upward(div)
! Amazon Gaming - Luna
gaming.amazon.com###offer-section-FGWP_FULL > div > div > div > div > div > div > a[data-a-target='learn-more-card'][href*='//luna.']:upward(div):upward(div):upward(div):upward(div)
<div id="offer-section-FGWP_FULL" data-a-target="offer-section-FGWP_FULL" class="offer-list__content tw-md-mg-b-4 tw-mg-b-3">
<div data-a-target="offer-list-FGWP_FULL" class="tw-md-pd-x-10 tw-mg-b-4 tw-pd-x-3 tw-sm-pd-x-6 tw-xxl-pd-x-10">
<div class="offer-list__content__grid">
<div class="tw-block" vc0zxivtr="" ex22dn0ao="">
<div>
<div data-a-target="tw-animation-target" class="tw-animation tw-animation--animate tw-animation--duration-short tw-animation--fade-in tw-animation--fill-mode-both tw-animation--timing-ease-in">
<div class="item-card__action">
<a aria-label="Disney•Pixar WALL-E"
class="tw-interactive tw-block tw-full-width tw-interactable tw-interactable--alpha"
data-a-target="learn-more-card"
href="/disney-pixar-wall-e-aga/dp/[redacted by SatyrSack]">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>


Any promising forks?
I had definitely noticed things were more quiet than usual on English Lemmy, so I figured it was just the Americans being busy with that.

I do not see any documentation, but here is the pull request for the feature that was added in v0.19.4

If the URL being posted is anything other than an image, yes. If the URL being posted is a video, an article, an MP3, whatever. If you don’t want to leave it up to Lemmy to try to grab a thumbnail do display for the post, you have the option to expicitly specify the thumbnail image to be used.
On the other hand, if the URL that you are posting is itself an image (JPEG, PNG, GIF, WEBP, whatever), you might notice that the “Thumbnail URL” field disappears. Because Lemmy will use the image you are posting as the thumbnail.


Makes me wonder why they wouldn’t have just set it to be free during the sale. This is the kind of game where monetization really depends on a large playerbase, right?


The “sale” price you see here is effectively the “standard” price. Publishers know that most users will just wait for a sale to make their purchase, and that those too desperate to wait will be willing to pay any inflated “full” price they set.
Super + . (period) on KDE Plasma